Intake system for Onboarding

Content Editor and Review tools


Hi! I'm Janeth.
I’m a front-end web developer and UX/UI designer in Austin, Tx.
I enjoy crafting functional and delightful web experiences for all.
HTML, CSS, Javascript, jQuery, TypeScript, React, MySQL, Java, C and C++
UI/UX Design, Wireframes & mock ups, Prototyping
User Interviews, Surveys, Usability testing, A/B Testing, Analytics
Adobe Photoshop, Illustrator, Axure, Figma, Bootstrap, SharePoint Framework, NodeJS, Gulp and Git/Github
Intake system for Onboarding

Content Editor and Review tools

Interactive Onboarding Checklist

2018-19 Corporate Well-being Report

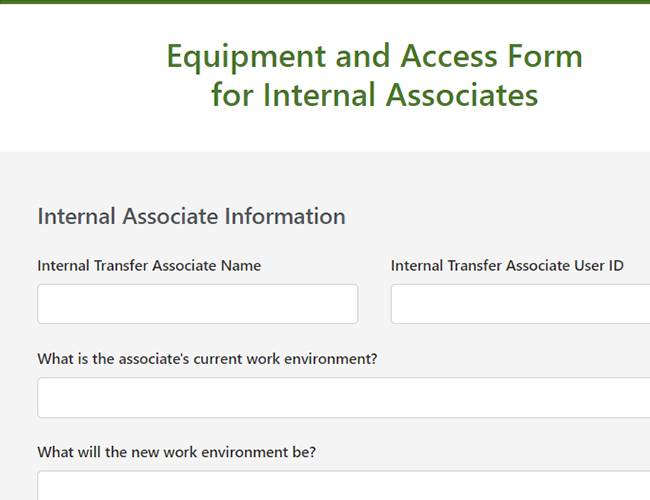
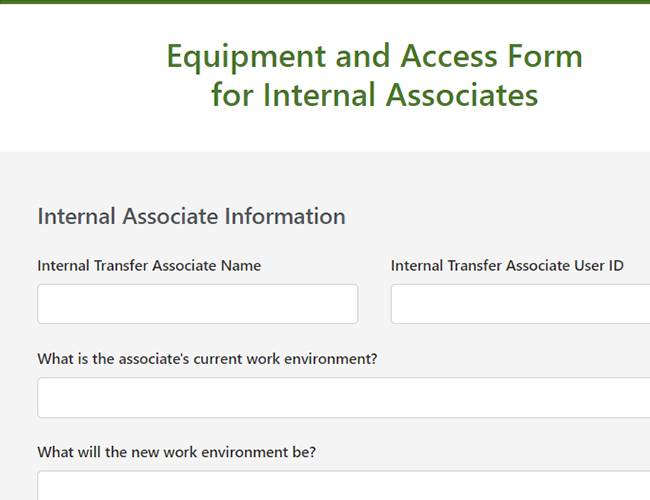
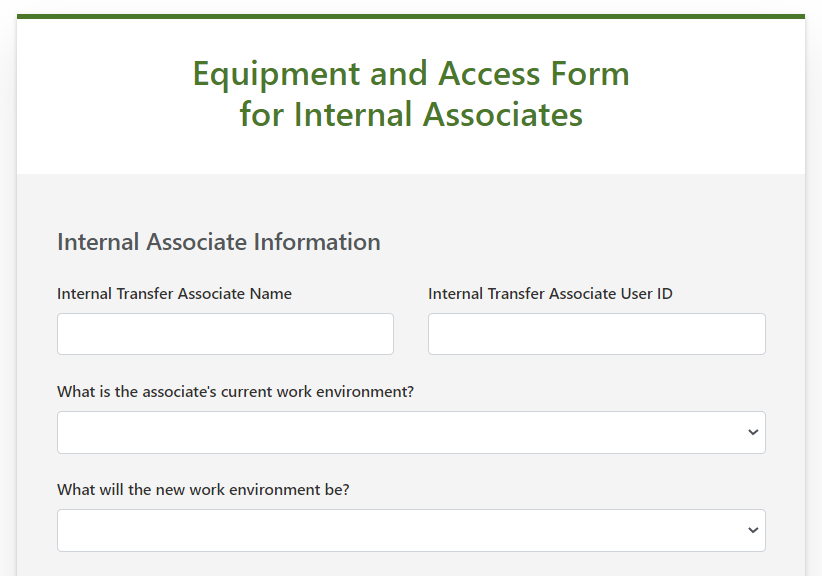
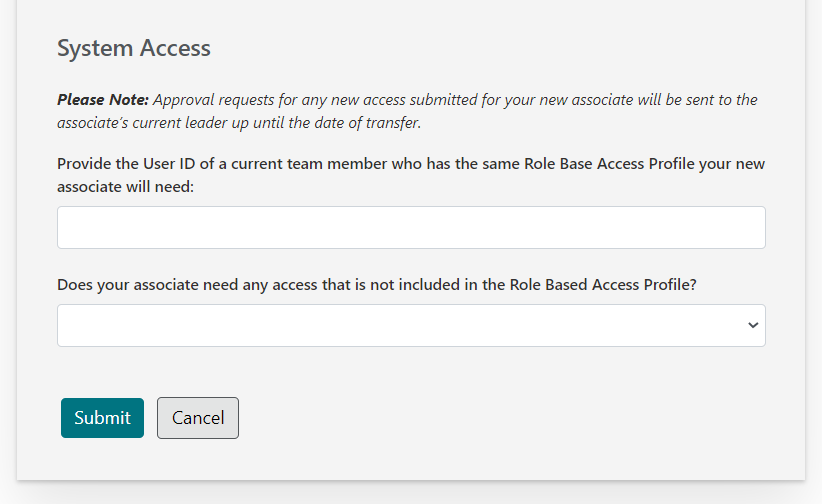
Intake system for Onboarding requests
The Onboarding team needed a new way to manage equipment and access requests for new hires, as one of the company's main platforms - SharePoint - was being upgraded and the current method would no longer be compatible.
Intake system to manage these requests leveraging different features of the new platform. I had the opportunity to learn a couple of new technologies along the way, such as the SharePoint Framework and TypeScript, and used them to create the current system which is used by hundreds of hiring managers.


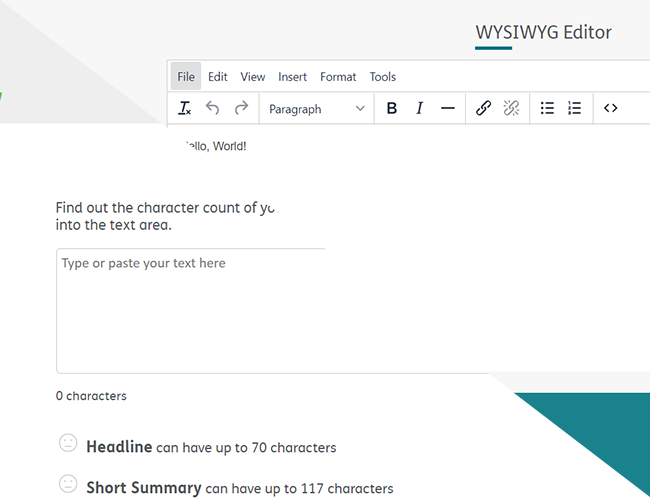
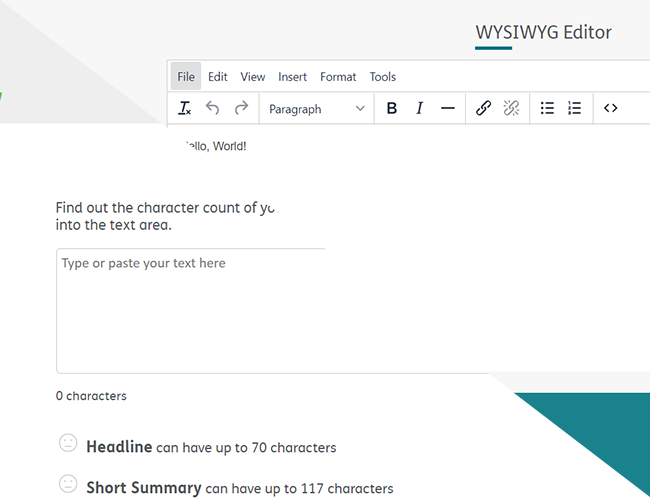
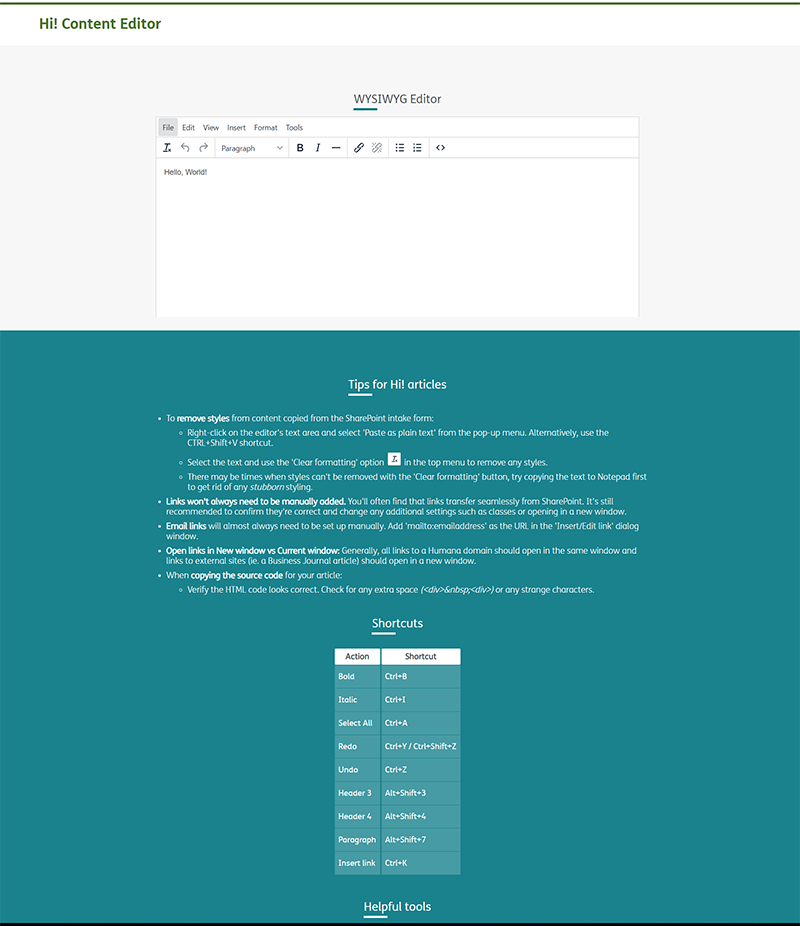
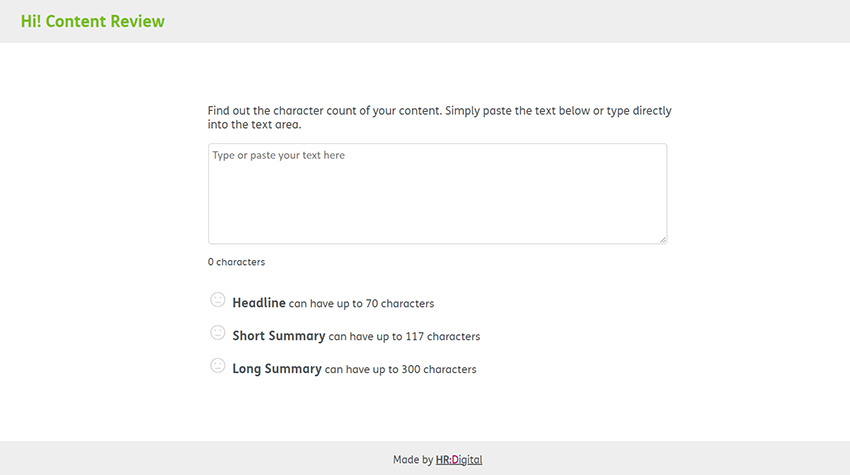
Content Editor and Review tools
The teams responsible for the daily publishing of the intranet news site needed some additional tools to review the content and create the markup for the articles quickly.
Two simple interactive tools to simplify the process for the teams involved. The content review tool ensures the content meets established guidelines and the content editor tool facilitates the creation of articles for both tech-savvy and non-tech savvy users alike.


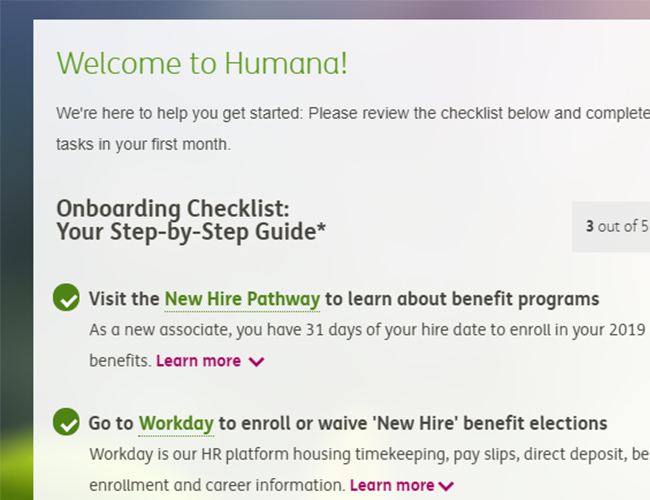
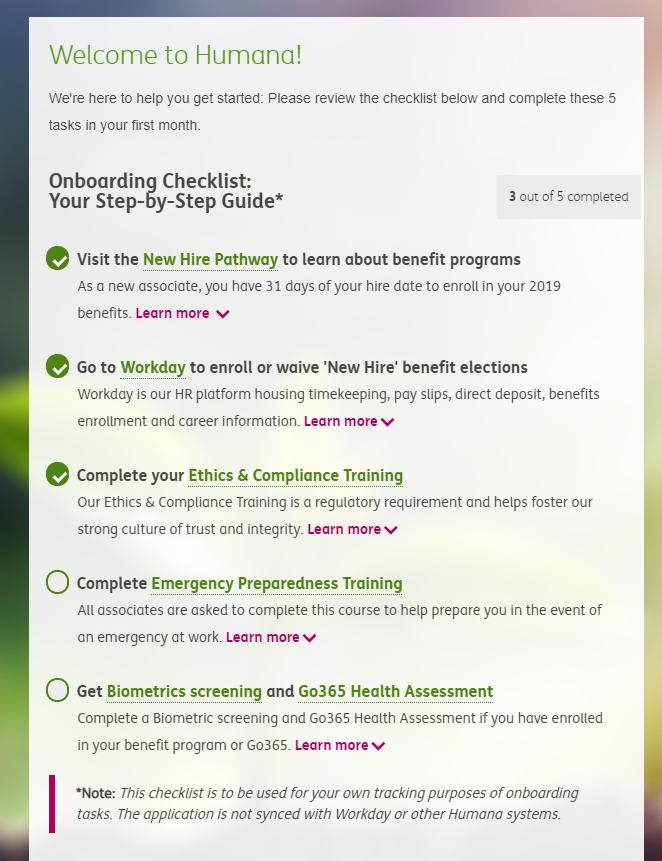
Interactive Onboarding Checklist
There was a need for provide new hires additional guidance and the ability to keep track of main tasks to complete during their first month with the company.
Interactive checklist allows users to check tasks off as they complete them. It's responsive and very simple to use. The interactive checklist can be accessed from any internal device; if the user logs in from an external device then a static version of the checklist is displayed.

2018-19 Corporate Annual Well-being Report
The client was seeking to reimagine the annual well-being report - a web-based, interactive report showcasing the company's well-being philoshophy through rich data and personal video stories from several employees.
A fresh, dynamic and mobile-first experience perfectly captured the strides made by the company delighting users along the way. The report was released publicly for the first time in seven years.

I'm a Senior Software Engineer at Humana. I'm part of a small digital team within HR - we design, build and maintain associate-facing websites and applications with the ultimate goal of improving the associate experience.
For more details about this position or previous work experience, please visit my LinkedIn.
I have been in tech in one way or another for about 13 years. From desktop support to software engineer. However, my affinity for computers and technology can be traced back to my childhood years. You could say it all began in 1998 when I got my first computer - an Acer desktop with Windows 98 and a dial-up connection. Yep, I’ve always been a computer nerd 8-)
I’m originally from Mexico. Juarez, Chihuahua to be exact. I went to college in Las Cruces, New Mexico and moved to Louisville, KY after graduating where I landed my first “real” job. After living there for two years, my girlfriend (now wife) and I decided to move to a warmer climate and landed in Austin, Tx., where we live with our two pups, Tobey and Tilley.
In my free time, I enjoy exploring nature, watching movies, reading and playing video games. Traveling and experiencing new cultures is also one of my favorite things - can't wait to be able to do that again freely!